Hướng dẫn từng bước này sẽ chỉ cho bạn cách bắt đầu tạo filter (bộ lọc) tùy chỉnh cho Instagram Stories.
Bước 1: Tải xuống Spark AR Studio
Spark AR Studio là nền tảng dễ sử dụng mà bạn cần để tạo các filter và hiệu ứng tùy chỉnh. Hiện tại, nó có sẵn cho Mac và Windows.

Bước 2: Quyết định hiệu ứng
Tiếp theo, hãy xem qua các hướng dẫn trong Learning Center để cảm nhận về giao diện chương trình tại:
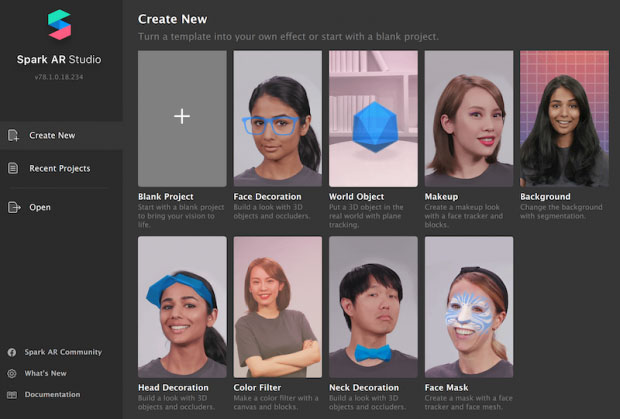
https://sparkar.facebook.com/ar-studio/learn/before-you-start/basics/finding-your-way-aroundKhi bạn đã sẵn sàng để bắt đầu, hãy quyết định xem bạn sẽ tạo filter từ đầu hay chọn 1 trong 8 template.
Bài viết sẽ sử dụng template World Object. Điều này liên quan đến việc đưa một vật thể 3D vào thế giới thực, giống như Coca-Cola Ba Lan đã làm với hình chú gấu bắc cực.
Hãy tải xuống gói 20 template Instagram Stories miễn phí có thể tùy chỉnh này ngay bây giờ, để tiết kiệm thời gian và trông chuyên nghiệp trong khi quảng bá thương hiệu theo phong cách của bạn.

Bước 3: Bắt đầu
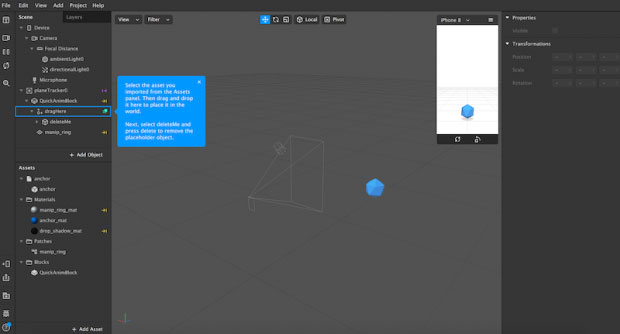
Bạn sẽ thấy một trình giữ chỗ trong bảng điều khiển trung tâm khi mở template. Bảng điều khiển trung tâm đó được gọi là Viewport. Đây là nơi bạn sẽ xây dựng filter của mình.
Hình iPhone 8 ở góc là Simulator, nơi bạn sẽ xem trước công việc của mình. Sử dụng menu drop-down, bạn có thể thay đổi Simulator từ iPhone 8 sang thiết bị khác.
Bên trái là bảng điều khiển Scene. Bạn có thể sử dụng các tùy chọn ở đây để chỉnh sửa các filter AR Instagram Stories của mình.

Bước 4: Upload một asset 3D
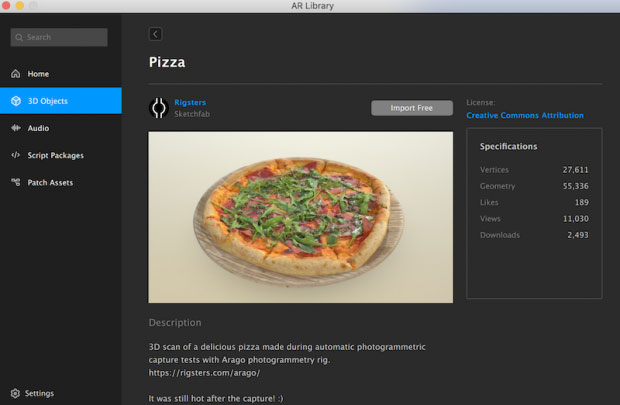
Chọn một asset 3D cho filter từ AR Library hoặc nhập cái của riêng bạn. Hướng dẫn nàysẽ nhập một asset miễn phí từ AR Library.

AR Library cũng cho phép bạn chọn từ các file âm thanh, hình động miễn phí, v.v...
Bước 5: Chỉnh sửa hành vi của phần đồ họa được upload
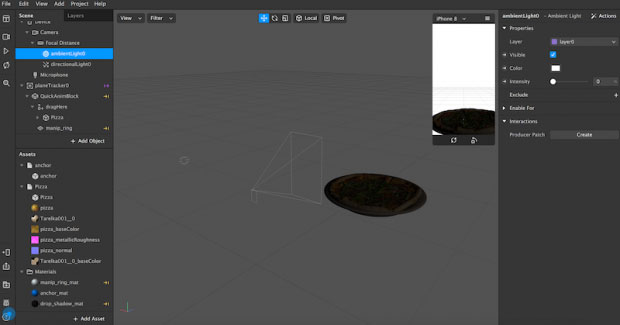
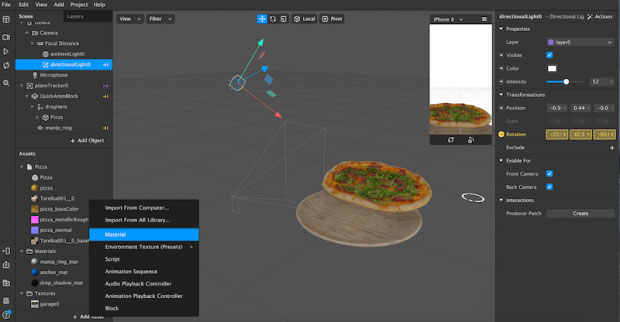
Bây giờ, bạn sẽ thấy asset đã upload (trong trường hợp ví dụ là một chiếc bánh pizza xoay tròn trong Viewport). Hãy sử dụng bảng điều khiển Scene, chỉnh sửa diện mạo, di chuyển và để nó tương tác với thế giới thực. Những chỉnh sửa sẽ tác động đến filter AR tùy chỉnh của bạn.
Ví dụ, bạn có thể thay đổi màu sắc và cường độ ánh sáng từ môi trường (ambient light). Các hình ảnh dưới đây cho thấy asset 3D khi không có và có ánh sáng từ môi trường.


Khi khám phá bảng Scene ở bên trái, bạn sẽ thấy rằng bạn cũng có thể:
Bước 6: Kiểm tra hiệu ứng

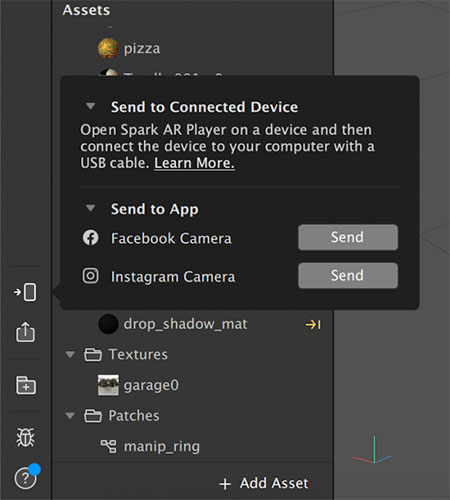
Bạn có thể gửi file thử nghiệm của mình lên Instagram hoặc Facebook để xem nó hoạt động như thế nào trong Instagram Stories hoặc Facebook Stories. Hoặc bạn có thể tải xuống ứng dụng Spark AR Player.
Bước 7: Xuất bản hiệu ứng
Bây giờ, nhấn nút Upload ở góc dưới bên trái. Bạn có thể tìm thấy nó ngay bên dưới nút Test on device.
Hãy nhớ rằng hiệu ứng mới sẽ không được xuất bản ngay lập tức. Đầu tiên, sáng tạo của bạn sẽ được xem xét để đảm bảo rằng nó đáp ứng các nguyên tắc và chính sách của Spark AR. Quá trình xem xét này có thể chỉ mất vài ngày hoặc lên đến một tuần.
Bước 8: Tiếp tục học hỏi
Khi đã quen với nền tảng này, bạn sẽ nhanh chóng học được cách làm việc với các template khác hay tạo bộ lọc AR trên khung vẽ (canvas) trống.

