Số lượng nhà phát triển web chuyển sang sử dụng Firefox ngày càng nhiều trong nhưng tháng gần đây do sự phát triển của Firefox Quantum với những cải thiện hiệu suất để có thể sánh ngang với Google Chrome.
Mặc dù Firefox cung cấp các công cụ tuyệt vời tích hợp sẵn cho các nhà phát triển với các tính năng tiên tiến như trình kiểm tra CSS Grid, nhưng bạn vẫn có thể nhiều tính năng thú vị cho trình duyệt thông qua hệ thống add-on của nó. Bài viết này sẽ giới thiệu cho các bạn một số add-on Firefox Quantum tốt nhất cho các nhà phát triển web.
1. Compat Report
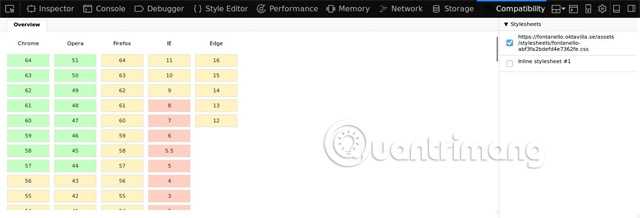
Compat Report xác định các vấn đề tương thích trình duyệt tiềm năng khi phát triển website hoặc ứng dụng web. Hiện nay add-on này chỉ làm việc với CSS.
Khi cài đặt extension này, một bảng “Compatibility” mới sẽ được thêm vào công cụ nhà phát triển. Từ đây, bạn có thể thấy các vấn đề về tương thích giữa trang web và trình duyệt.

Các phiên bản trình duyệt không có vấn đề tương thích sẽ có màu xanh lá cây, những phiên bản trình duyệt có một vài vấn đề sẽ có màu vàng, và những phiên bản có nhiều vấn đề sẽ có màu đỏ. Bạn có thể xem các phiên bản trình duyệt cụ thể để tìm hiểu xem quy tắc CSS nào gây ra vấn đề.
Download: Compat Report
2. JSON Lite
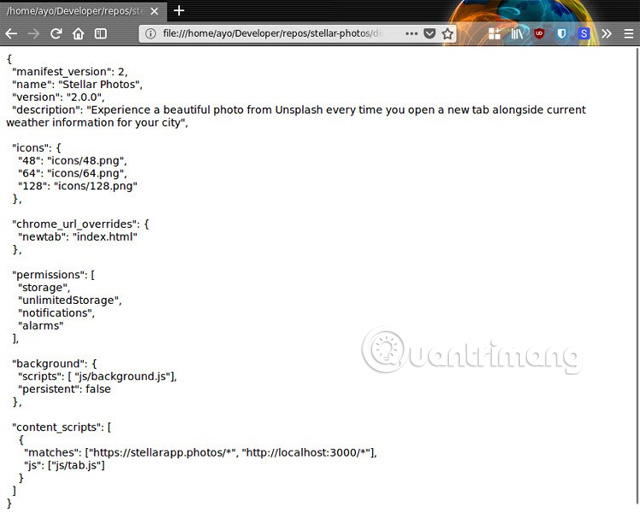
Nếu làm việc với các API JSON thường xuyên, bạn sẽ thấy mệt mỏi khi xem dữ liệu JSON trên trình duyệt. Đó là bởi vì theo mặc định trình duyệt không định dạng dữ liệu đúng và khiến người dùng khó đọc.

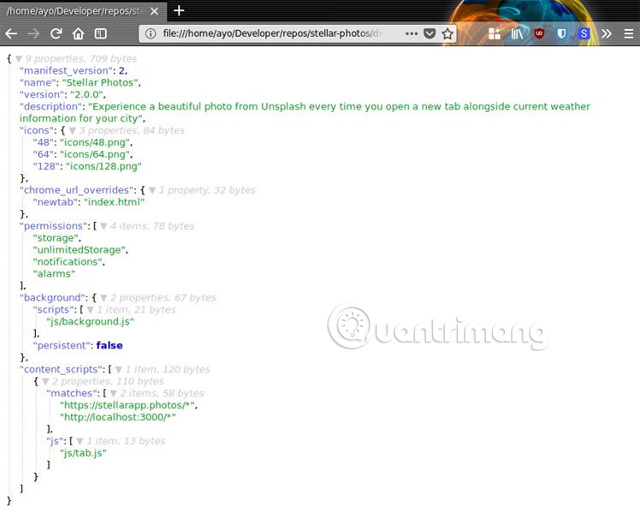
JSON Lite khắc phục vấn đề này bằng cách định dạng JSON và JSONP với tính năng làm nổi bật cứ pháp (syntax highlighting) và node collapsing, tiện dụng khi kiểm tra một lượng lớn dữ liệu JSON.

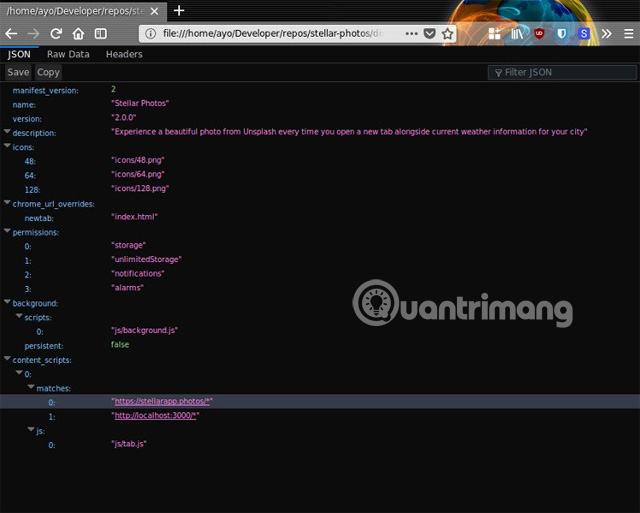
Nếu không cần tất cả các tính năng trong JSON Lite, bạn chỉ cần bật trình xem JSON tích hợp trong Firefox bằng cách nhập "about:config" vào thanh địa chỉ, sau đó tìm kiếm devtools.jsonview.enabled, thiết lập nó thành "true" bằng cách nhấp đúp vào tùy chọn, sau đó tải file JSON vào trình duyệt để xem kết quả.

Download: JSON Lite
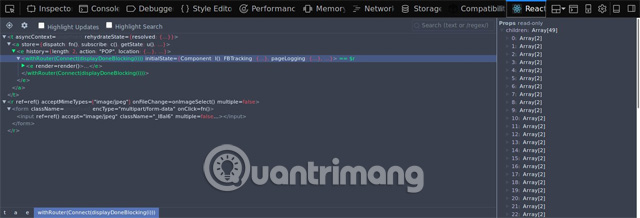
3. React Devtools

React là một trong những thư viện phổ biến nhất hiện nay trong hệ sinh thái phát triển web. Nếu phát triển các ứng dụng web bằng React, bạn sẽ thấy rất nhiều giá trị trong việc sử dụng extension trình duyệt của nó để gỡ lỗi code.
Khi cài đặt xong, bạn có thể kiểm tra code React trên bất kỳ trang web nào sử dụng nó. Biểu tượng add-on sẽ xuất hiện trên thanh công cụ của trình duyệt và bạn cũng sẽ nhận được một tab React cùng với bảng điều khiển DevTools khác. Bảng React sẽ cho phép kiểm tra cây React, bao gồm phân cấp thành phần, bản mẫu, trạng thái và các thành phần khác. Ngoài ra, người dùng có thể cài đặt Vue.js devtools và Redux DevTools nếu phát triển với cả hai thư viện này.
Download: React Devtools
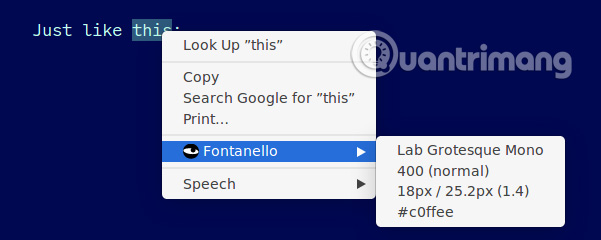
4. Fontanello

Fontanello cung cấp một cách nhanh chóng xác định phông chữ trên bất kỳ trang web nào. Với add-on này, bạn không còn cần phải mở devtools để tìm phông chữ trang web sử dụng. Fontanello hiển thị kiểu văn bản cơ bản ngày trong trình đơn ngữ cảnh chuột phải trong Firefox.
Download: Fontanello
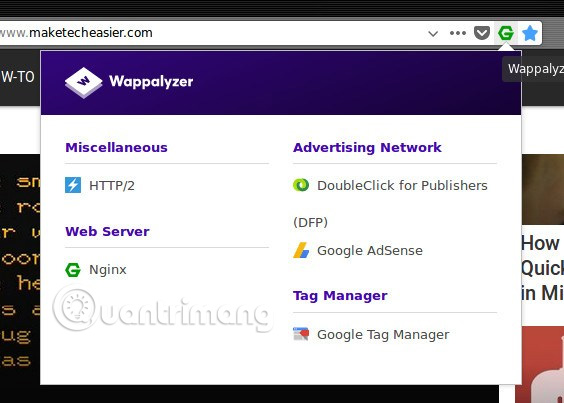
5. Wappalyzer

Đã bao giờ bạn tự hỏi những công nghệ nào được sử dụng để xây dựng các trang web? Wappalyzer cung cấp những thông tin này với chỉ một cú nhấp chuột. Nó có thể phát hiện rất nhiều hệ thống quản lý nội dung khác nhau, nền tảng thương mại điện tử, máy chủ web, JaveScript framework, phần mềm cơ sở dữ liệu, các công cụ phân tích và nhiều thứ khác nữa.
Nếu đang tìm kiếm các công cụ để đẩy máy quá trình làm việc của mình thì bạn không tìm nhầm chỗ đâu. Những add-on trên sẽ giúp bạn tăng cường hiệu suất, phát triển web nhanh hơn.
Download: Wappalyzer

